Jan 2021 - present
UX Designer
User Research
UX Design
UI Design
Usability test
Hayley, PM
Jennifer & Jeff, Researcher
Sara, Content Writer
Brandon, Motion Designer
Claire, Sound Designer
Johnny, Alan & Srinidhi, Developer
Responsive across mobile (first), tablet and desktop
MVP launched for general available in Jan 2022
Refined Problem Statements
In this stage, I dived deep into users' pain points and synthesized the insights behind and refined the design problem.

Where: Scattered info sources
Whom: From multiple parties
When: Feed all at once
How: No categorization & priorities
Why: lack of context, outdated
Information is scattered on different sites, provided by multiple parties with no clear categorization and priorities. New hires are fed with all information at once without knowing the context.
In addition, the documentations that new hires can refer to are usually outdated due to the agile nature of operation. As context keeps changing continuously, it's hard to keep a balance of being agile and keeping information well documented. Currently, different teams document on different platforms. And when someone is referring to a document, it is usually outdated.

Solution: Create a structure to existing information based on use scenarios
As there are already a lot of existing information, what we need is not more information, but a way to smartly connect them. New hires need different information in different scenarios. By arranging information based on different scenarios, it can be easier for new hires to know what to look at and look for under.
In the on-boarding site for new hires, information are reorganized based on use scenario: to settle down, to see the big picture, and to self-learn and refer to specific information. These become the three main pages for the site.

Solution: Share tribal knowledge by connecting subject matter experts
Connect people to this platform to make the documentation alive. Even when the written words are lagging behind the latest status, new hires can easily find who to talk to.

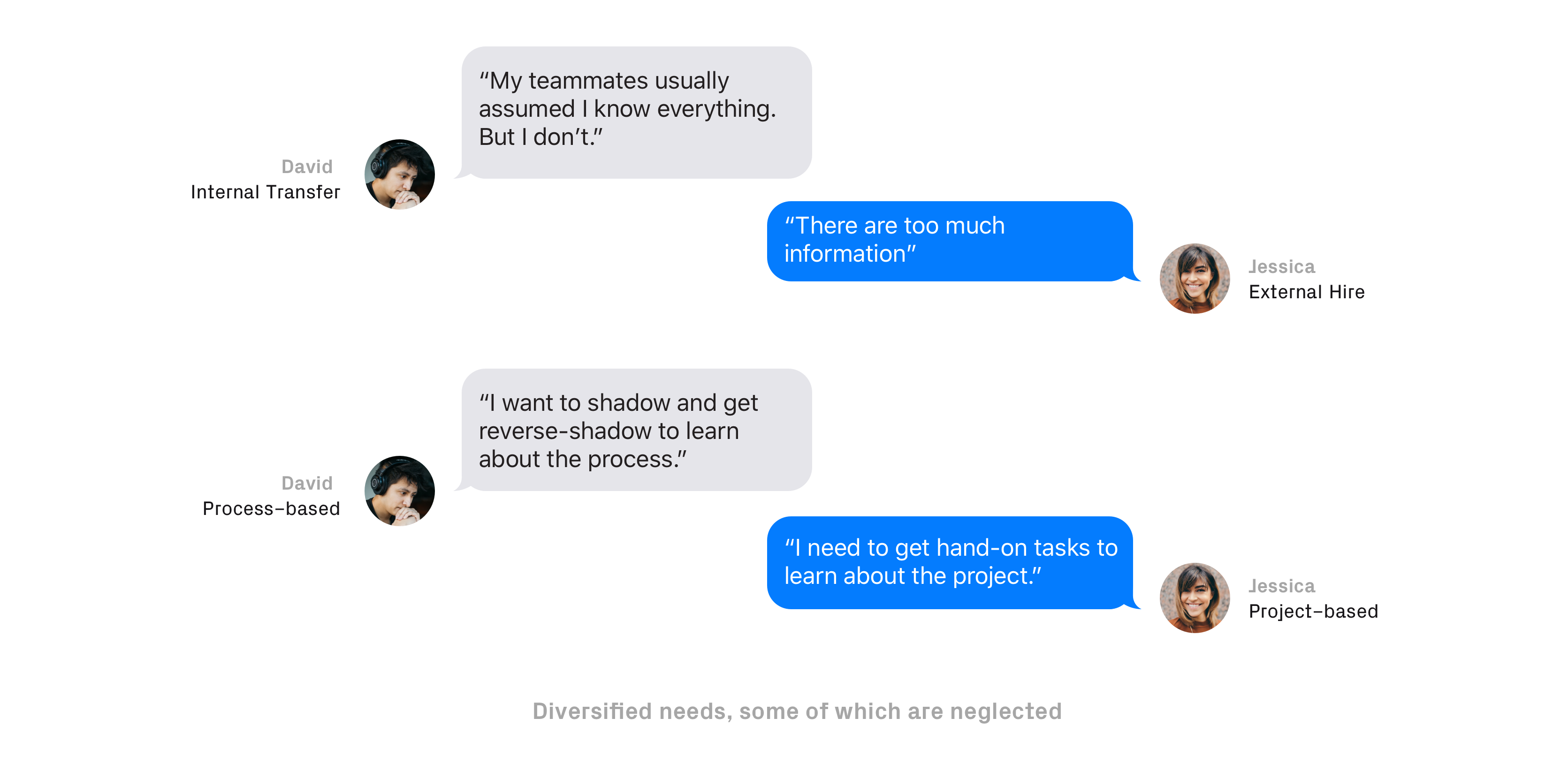
The current on-boarding program only covers external hires. However, there are a large portion of internal transferred employees, whose needs are very different from external hires but have long been neglected.

Solution: Provide on-boarding template for managers
Collaborated with L&D team, on-boarding templates can be pre-made and recommended to managers based on the new hires' hire type, role type or function type.
New hires like to talk to people, to feel being welcomed and supported. The new platform need to avoid taking out the opportunity of asking colleagues. This further validate the direction of creating a structure for employees easily share and learn from each other.
Solution: Pre-boarding site
Welcome the new hires and let them know what to expect even before Day 1. The Pre-boarding site is a limited version of the On-boarding site. It keeps new hires excited, informed and affirmed.

Solution: On-Boarding e-Buddy
e-Buddy was designed to make the on-boarding site more personal. It will tell new hires some random facts about Apple culture or employees events --- A new surprise every day.


Not every manager knows how to on-board a new hire. A good framework can guide managers to plan for coming new hires' on-boarding experience.

Solution: Help identify different needs through editable on-boarding templates
After having several meetings with Learning & Development colleagues, they are very happy to engage in the project and provide template content based on their research. We hope to provide managers with different types of templates to select from. Managers can also create their own templates and share with teams with similarities.


Managers do not want to spoon-feed new employees. They hope to give just right amount of information and guidance to let them take initiative to learn, grow and fit in.

Solution: Knowledge Hub --- A curated knowledge platform
The knowledge hub is team-specific --- created by the team, used by the team. New hire can refer to useful information on their own interests and pace.

It takes a team to create a supportive learning system for the new hires. HR and Learning & Development team will be providing trainings. Teammates have different expertise and knowledge. It's vital to integrate these forces to make 1+1 > 2.
Solution: teammates' involvement
Involve teammates into the on-boarding management site. Let subject matter experts help manage specific area of knowledge archive in the knowledge hub.
I brainstormed with my teammates and then put the ideas onto an affinity diagram. After evaluation based on user values, business vision, technical feasibility and project scope, we selected few key values and features to prototype.

I brainstormed with my teammates and then put the ideas onto an affinity diagram. After evaluation based on prioritized value, technical feasibility and project scope, we selected few key values and features to prototype.

For each key feature, I created several iterations of prototyping, and conducted quick user testing with my team and new hires I interviewed. In this stage, I aimed to validate the features as well as test the interaction and interface design.

Design Concept
For new hires
Re-organized information experience based-on three use scenario: big picture, check list and reference point.
For managers, teammates & HR team
Collaborative on-Boarding management tool and knowledge curation tool

I created information architecture in order to communicate with developers in details. We conducted several rounds of discussion and critiques, and drafted user stories together.

The biggest takeaway for me from this project is getting stakeholders, not only users, onboard with the project through co-design.
There are many different departments and teams under the division. Each of them had developed their own unique on-boarding practices. As a new hire myself, how could I streamline the diverse and uniquely developed on-boarding practices in a way that not only new hires enjoy, but different teams and departments also truly buy-in and support?
I firstly need to understand the vision of this new initiative. In addition to talking with my team, I also approached the leadership of this project to understand the bigger picture. Then I need to learn about current on-boarding practices. I found out who was responsible for on-boarding training in each department, and asked about their practices, materials and perspectives. Finally, I need to understand how previous streamlined frameworks worked in this organization. So I collected all kinds of internal tools employees have been using, and asked lots of experienced colleagues on how these tools have been adapted, which one they like the best and why.
After rounds and rounds of conversations, I found it was the best to take this project as a co-design process — involving on-boarding experts in different department, sharing with them my research insights from new hires' interviews and bridging new hires' needs, leadership's vision and teams' concerns. At the end, the design was the outcome of integrated efforts and thoughts, I got lots of supports from different teams and people have already excited about it even before the development phase. The scope of this project was extended by leadership from our division-level to whole organization-level.




To create Apple experience for employees, I followed Apple design guidelines and benchmarked UI components in other products.


Getting stakeholders onboard through a collaborative design process
There are many different teams across the organization. Each of them has developed their own unique on-boarding practices. How could I streamline the diverse and uniquely developed on-boarding practices in a way that not only new hires enjoy, but their teammates and managers also truly buy-in and support?
I found it was the best to take this project as a co-design process — involving on-boarding stakeholders, such as teammates, experts and managers; sharing with them research insights and . At the end, the design was the outcome of integrated efforts and thoughts, I got lots of supports from different teams and people have already excited about it even before the development phase. The scope of this project was extended by leadership from our division-level to whole organization-level.
04. Managers need efficient guidance
Many managers actually don't know how to on-board new hires. In the meanwhile, they don't have much time on this. How might we help managers learn the best practice and develop an effective and inclusive plan efficiently?



New hires want to make a contribution and be a part of the team as soon as possible. When they don't have an actionable task or project, they feel not being part of the team.


